Microsoft Design Challenge
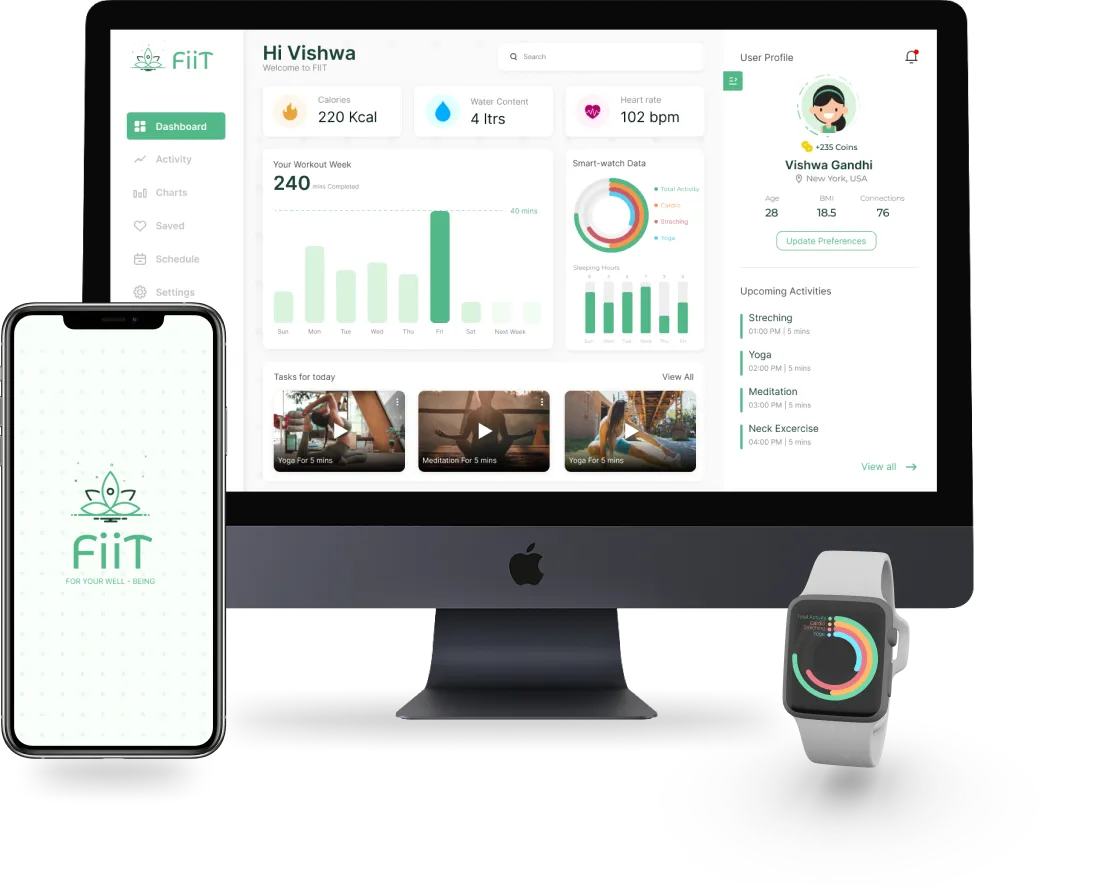
Mental Health & Wellness App | Mobile, Desktop App & Wearable
Problem statement
The task was to identify a problem in one of the following areas that presents an opportunity for a high-impact solution. With this, use human-centric design and techniques to create a solution that uses digital technology to solve the identified problem.


Design Process

I took the Well Being sector, in which not only India but the whole world has got challenges. Mental and physical health challenges have risen drastically. Even before Covid-19 struck, a survey had revealed that non-metro towns had reported a colossal 367% jump in mental health queries last year in India. Moreover, research says that more screen time leads to Insomnia, Obesity, Computer vision syndrome, Depression, Anxiety, etc.
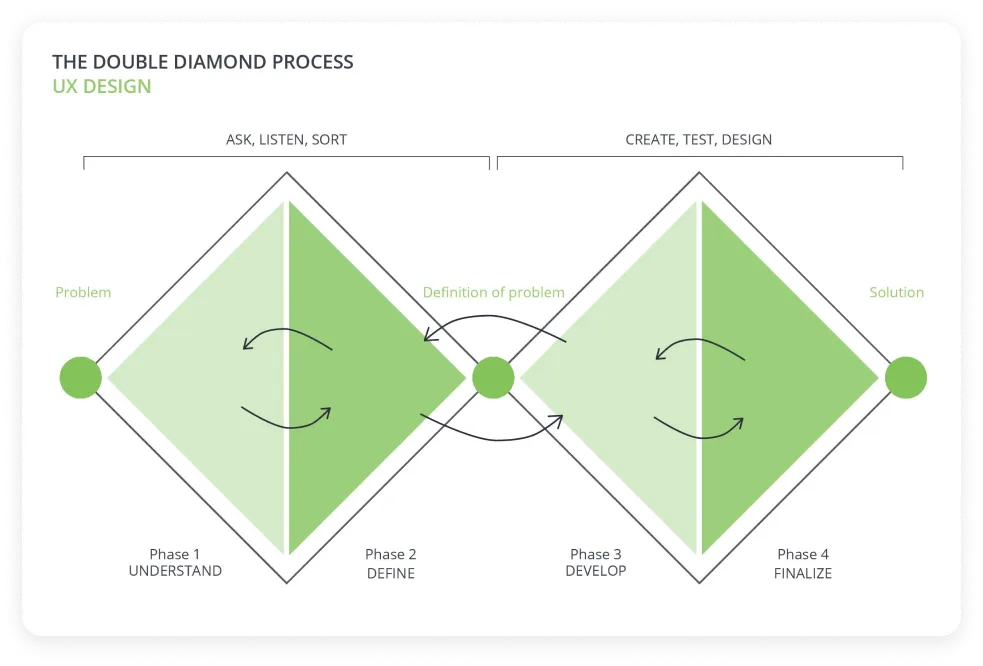
For this identified sector, I have followed The double Diamond Process.
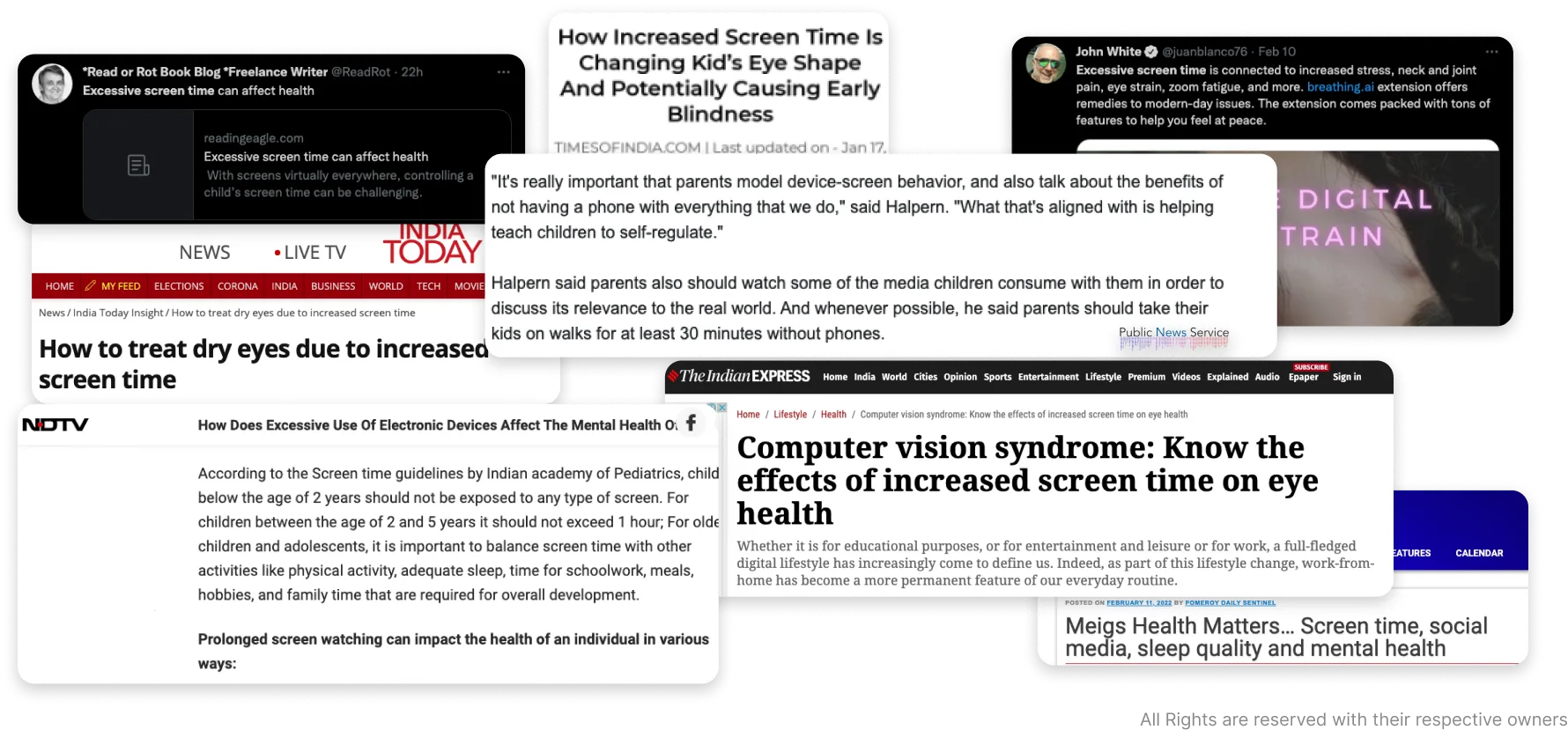
User Research
I surfed many articals on health websites, news channel websites, twitter etc to understand the depth of the problem.

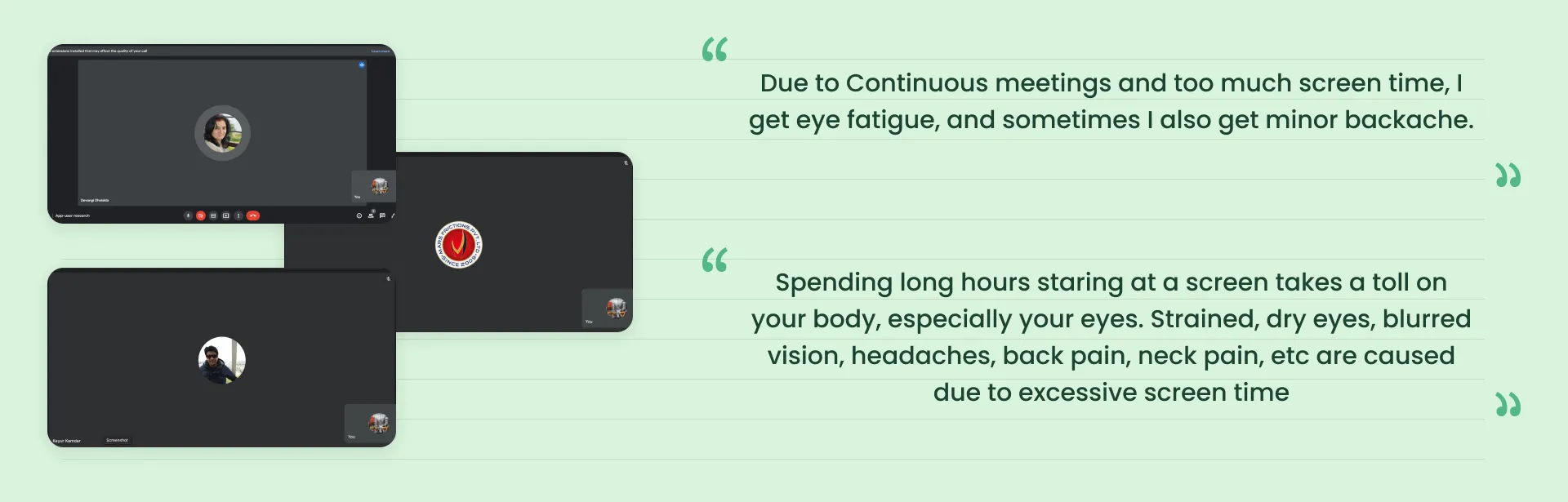
Interviews
I also conducted interviews with varied people, who are in the varied profession.
- Jobbers & Businessmen: who have a screen time ranging between 8 - 13 hours a day, who have/not have any fitness regime, or do not take many breaks from the work.
- Students: who have a screen time ranging between 6-8 hours a day, who do not have any fitness regime but do take a break after every 45-60 mins, but in that break, they usually go through their social media/gaming.
- Doctor: who understands this problem & gave me her views on the same.

Survey
I also conducted a survey, which covered 4 different areas




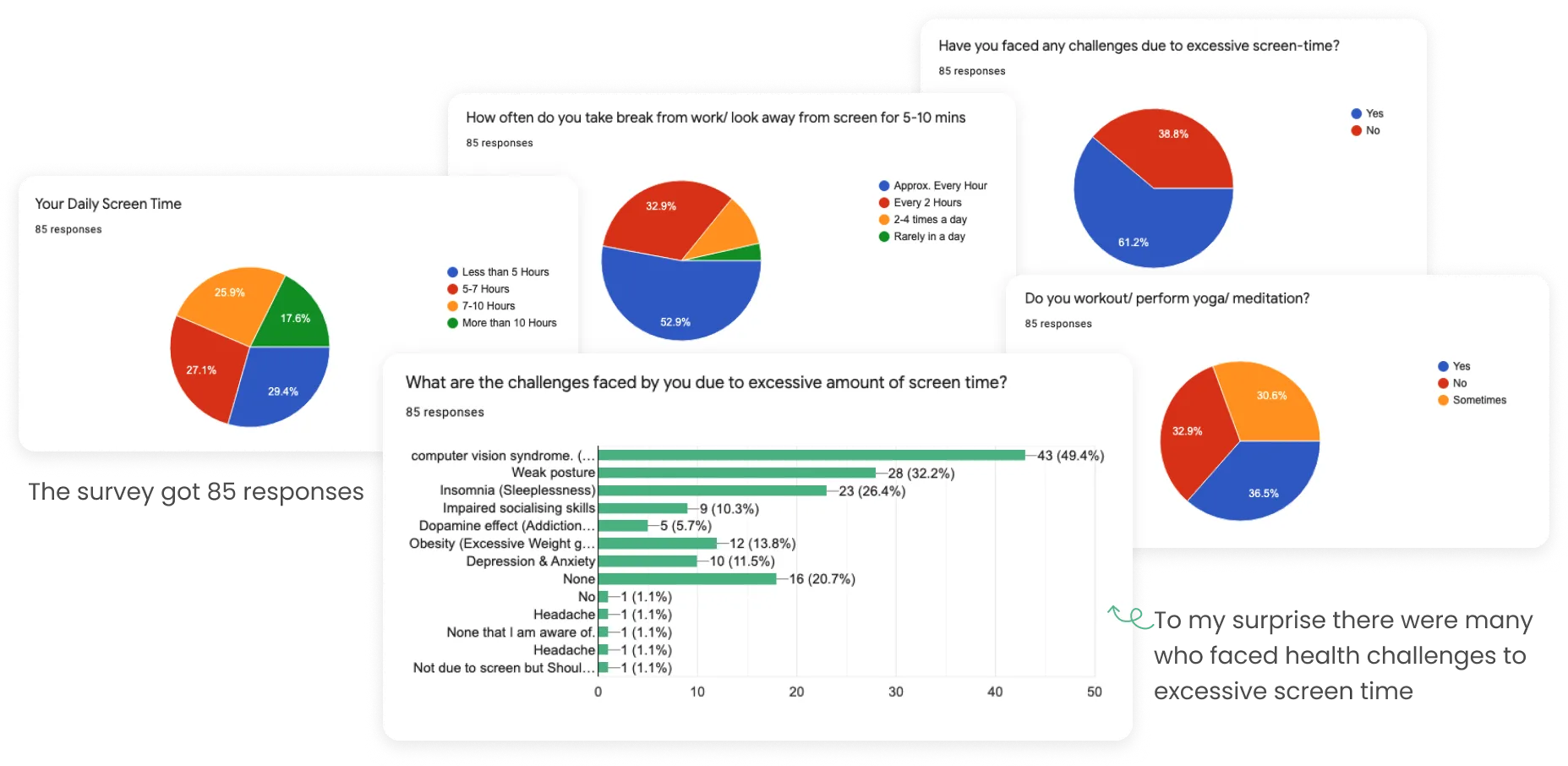
Survey Result
These are a few of the questions and the responses received through the survey

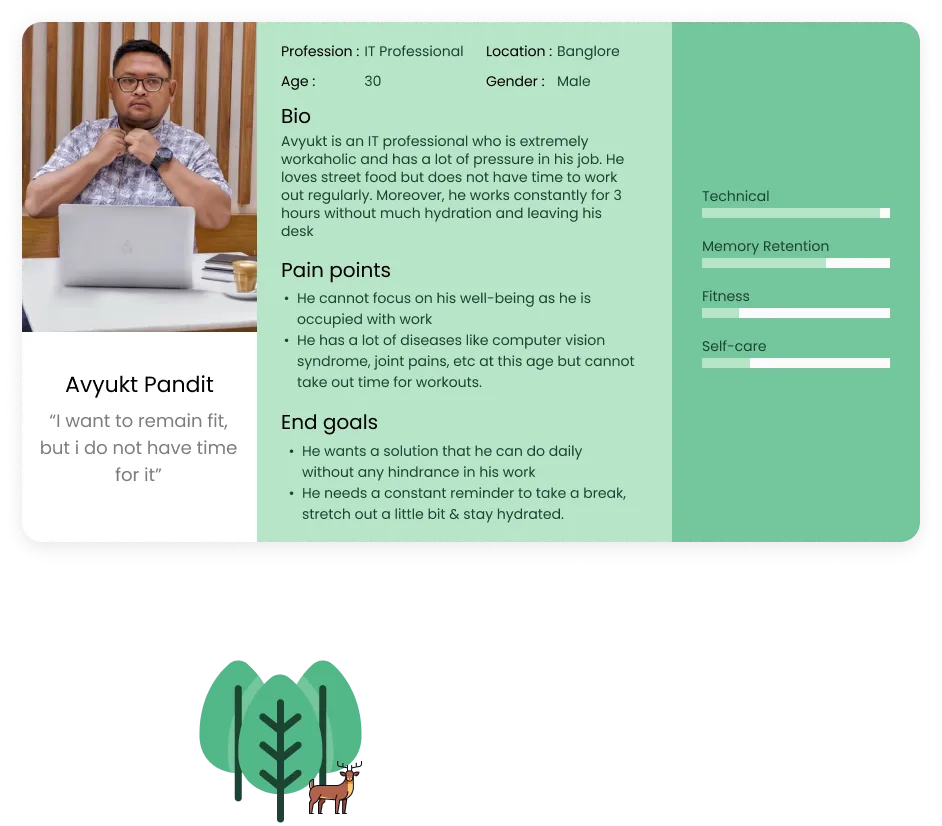
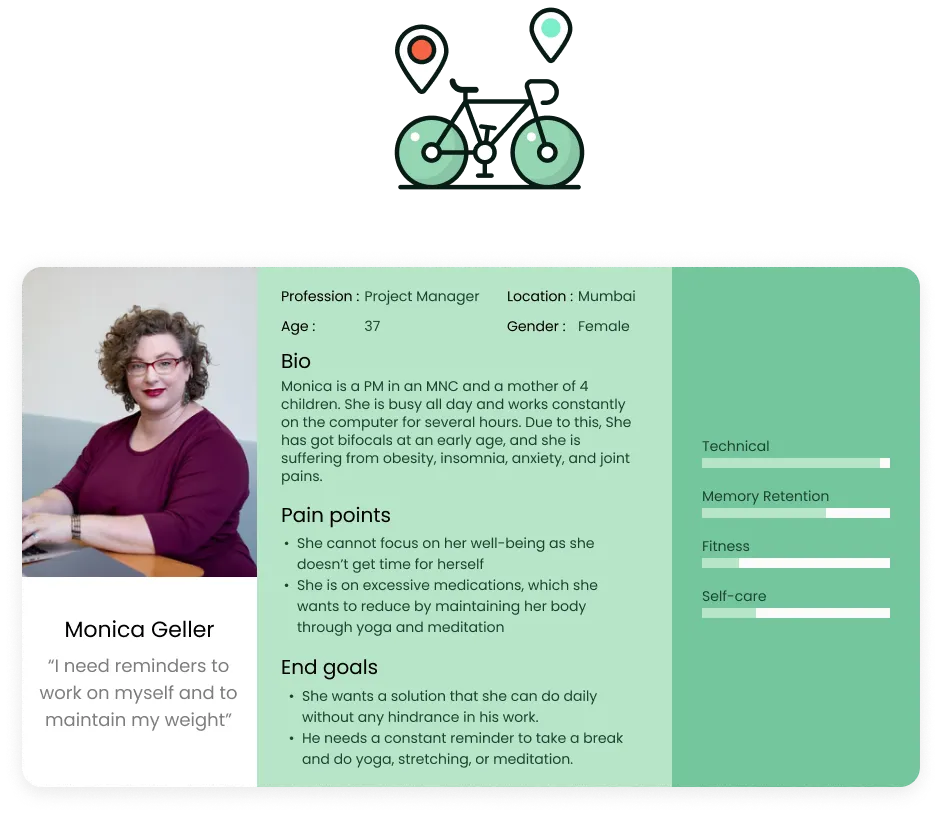
User Personas


Problems Identified




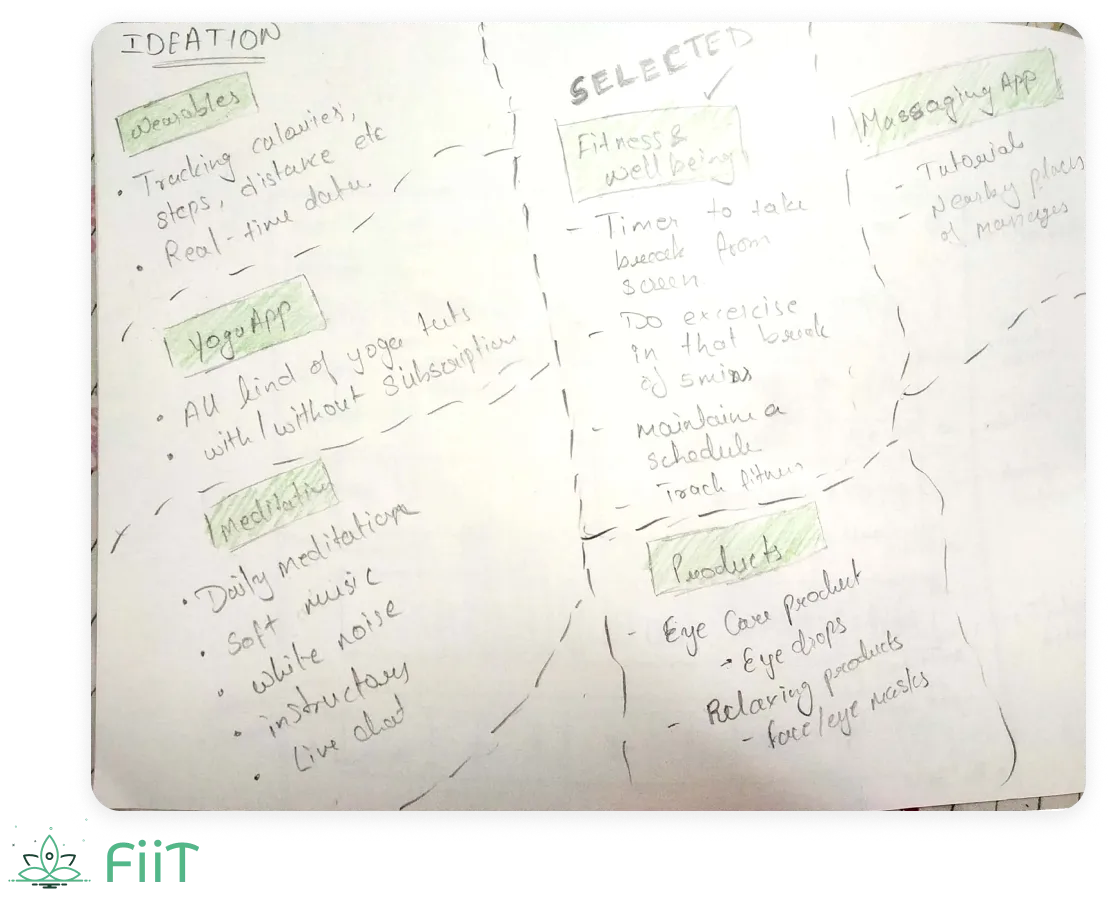
Ideation

From all the user pain points, problems, and survey data, I brainstormed and listed a few solutions. I had to think of a solution that can be used by all age groups, people with/without diseases and who have/not have excessive amount of screen time .
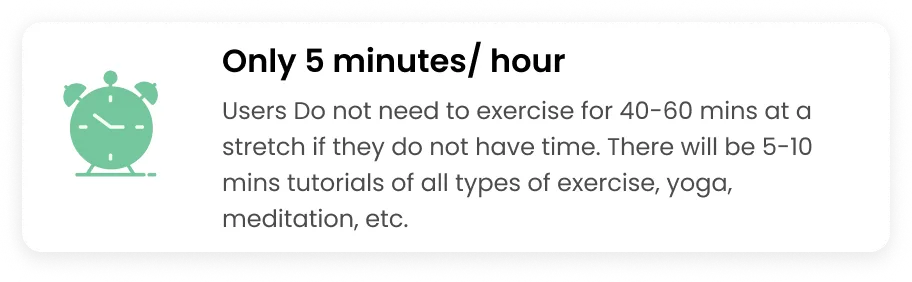
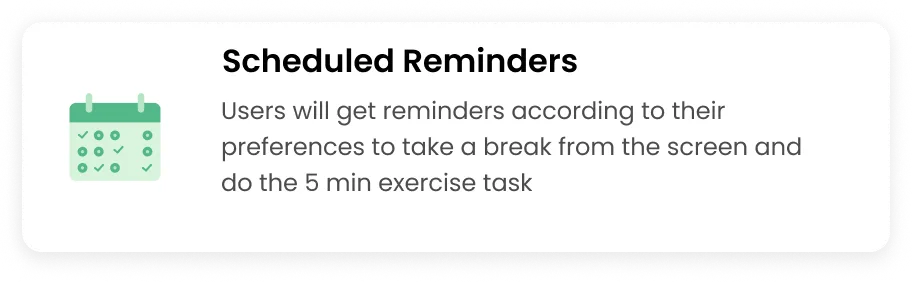
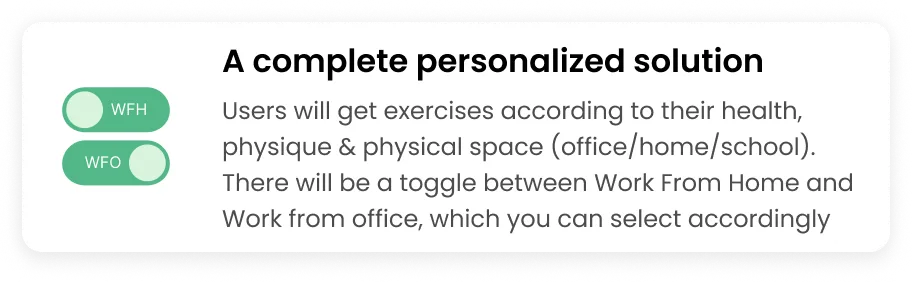
Solution






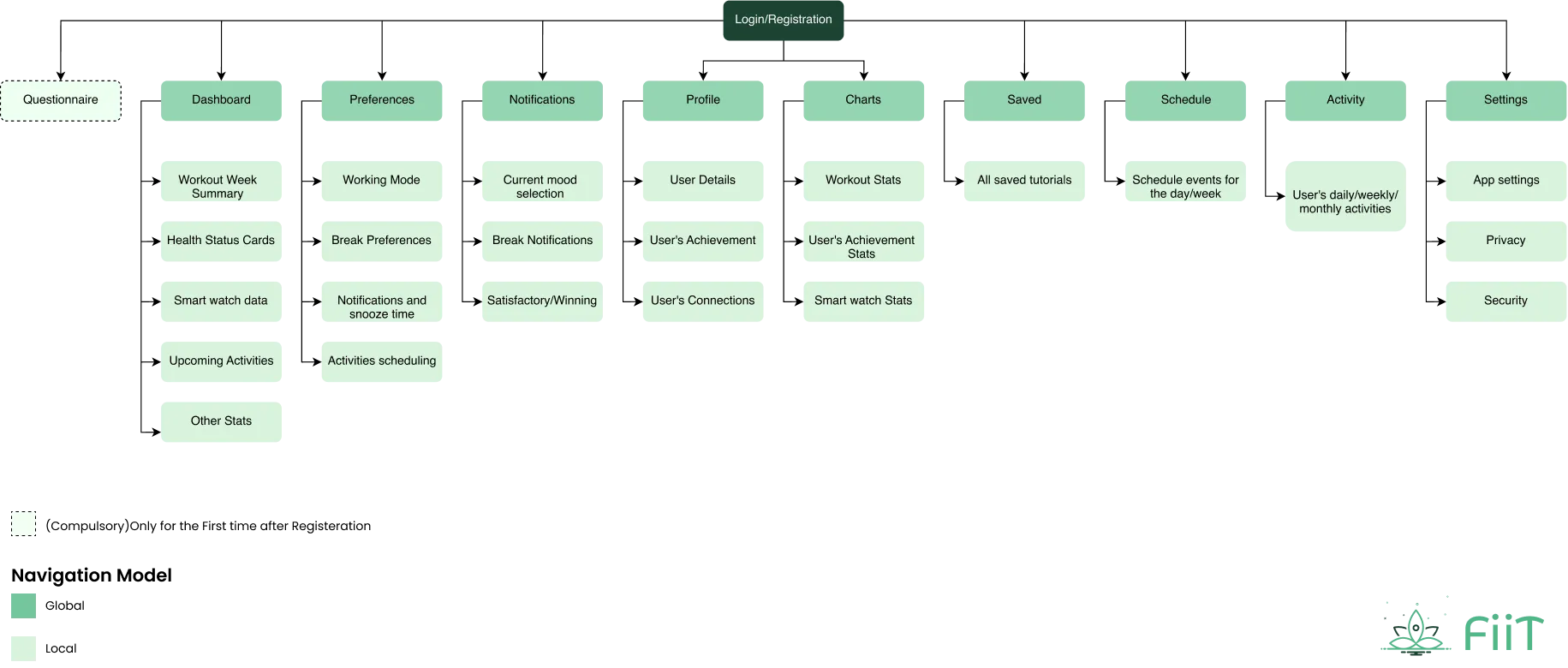
Information Architecture

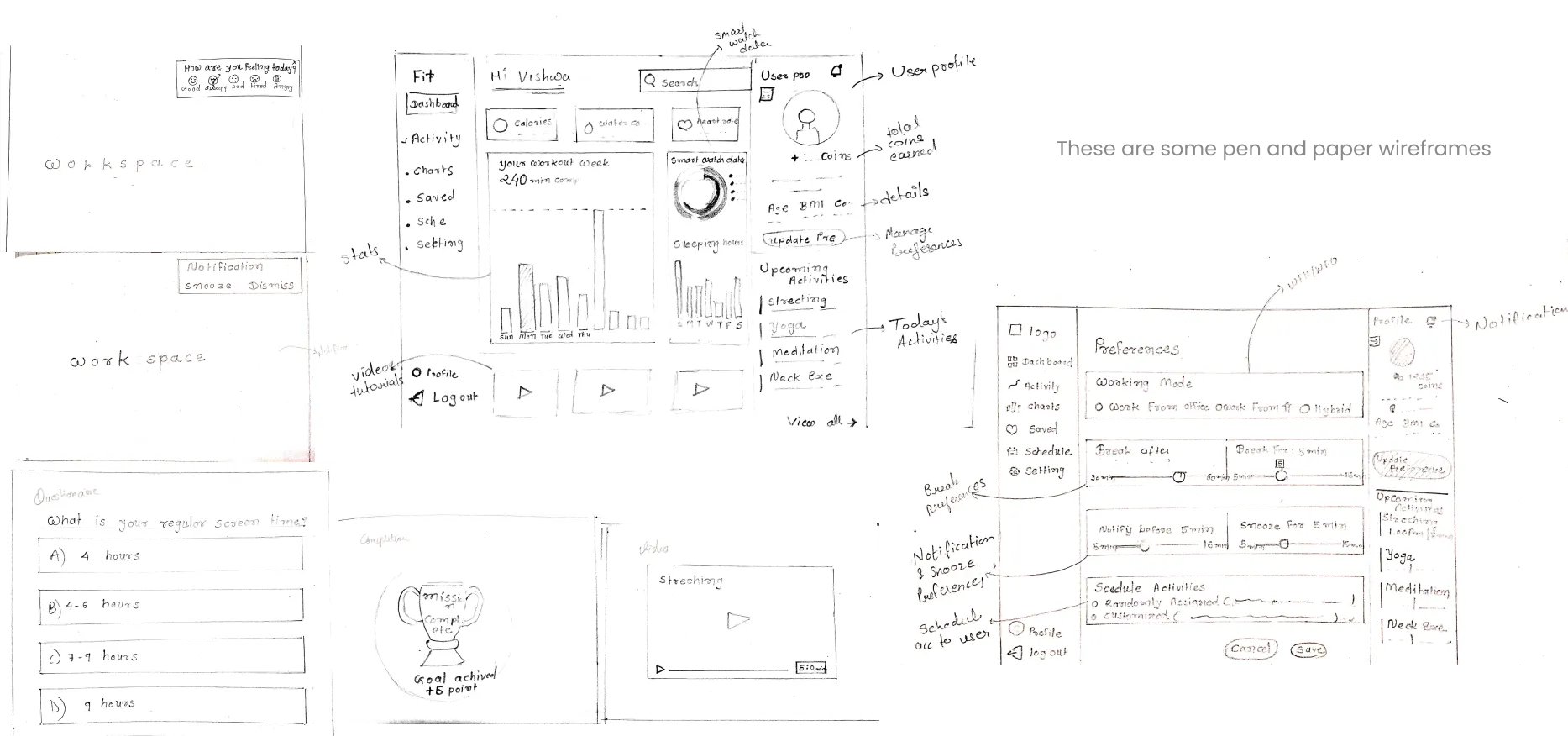
P & P Wireframes

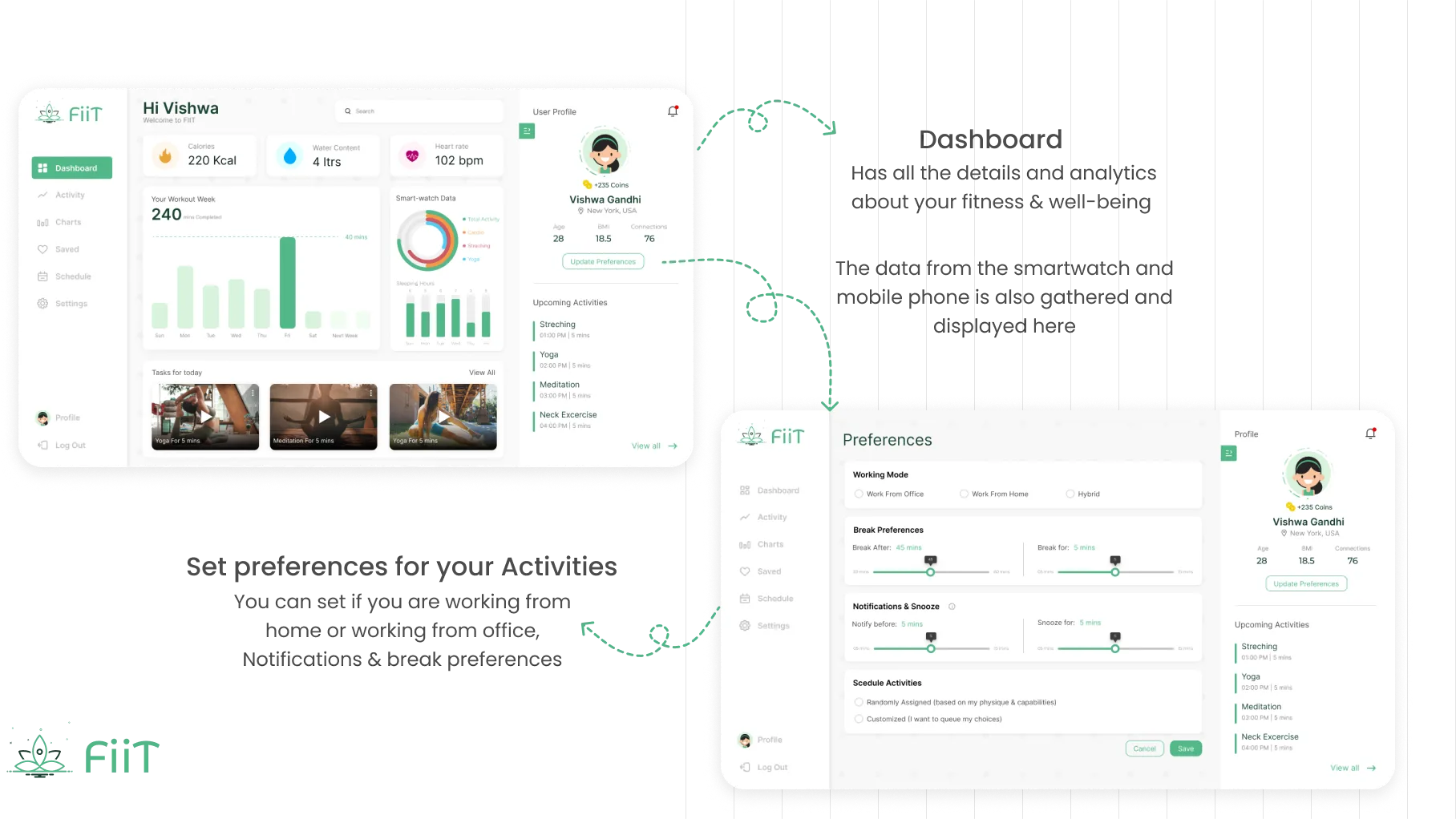
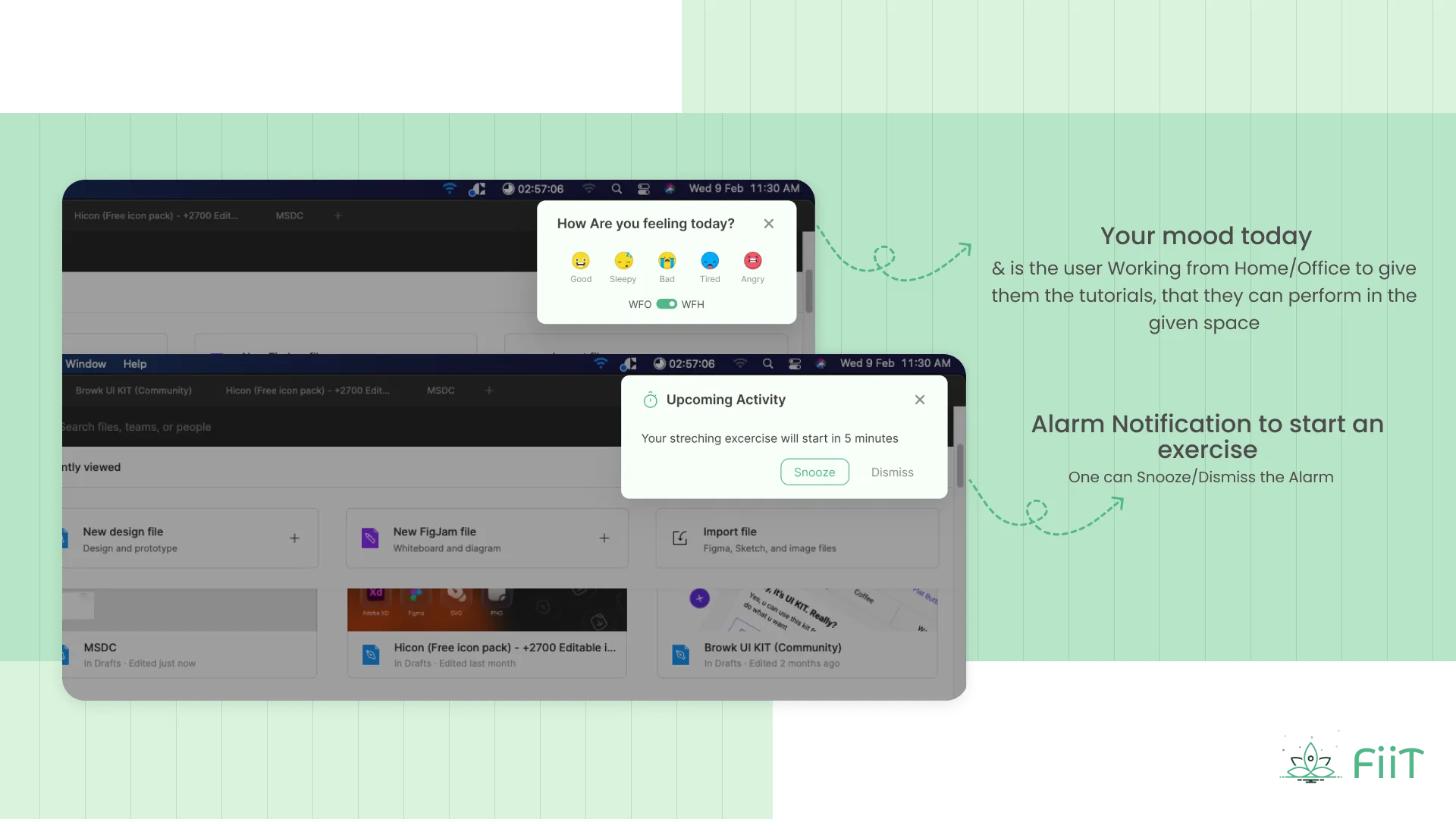
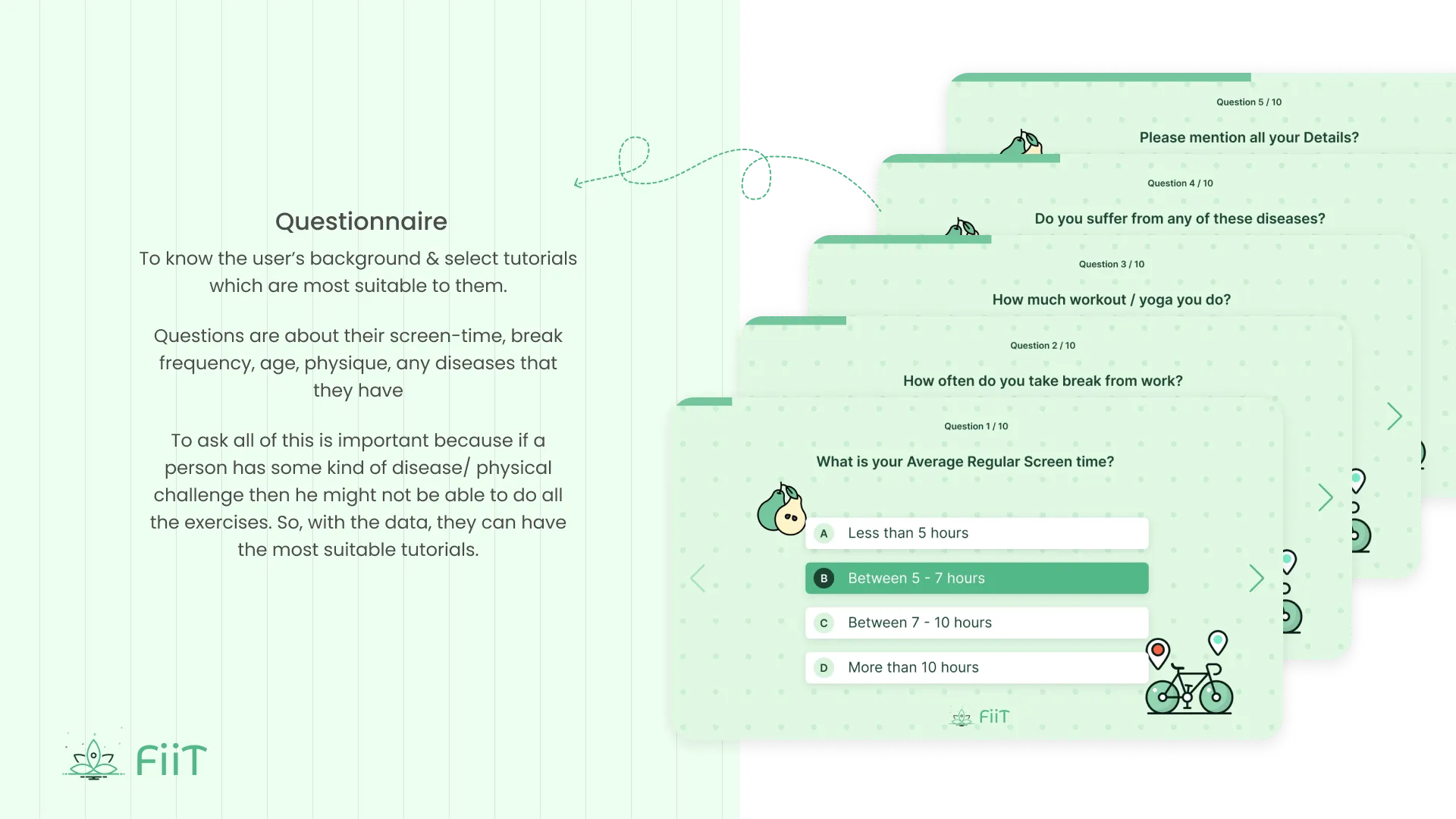
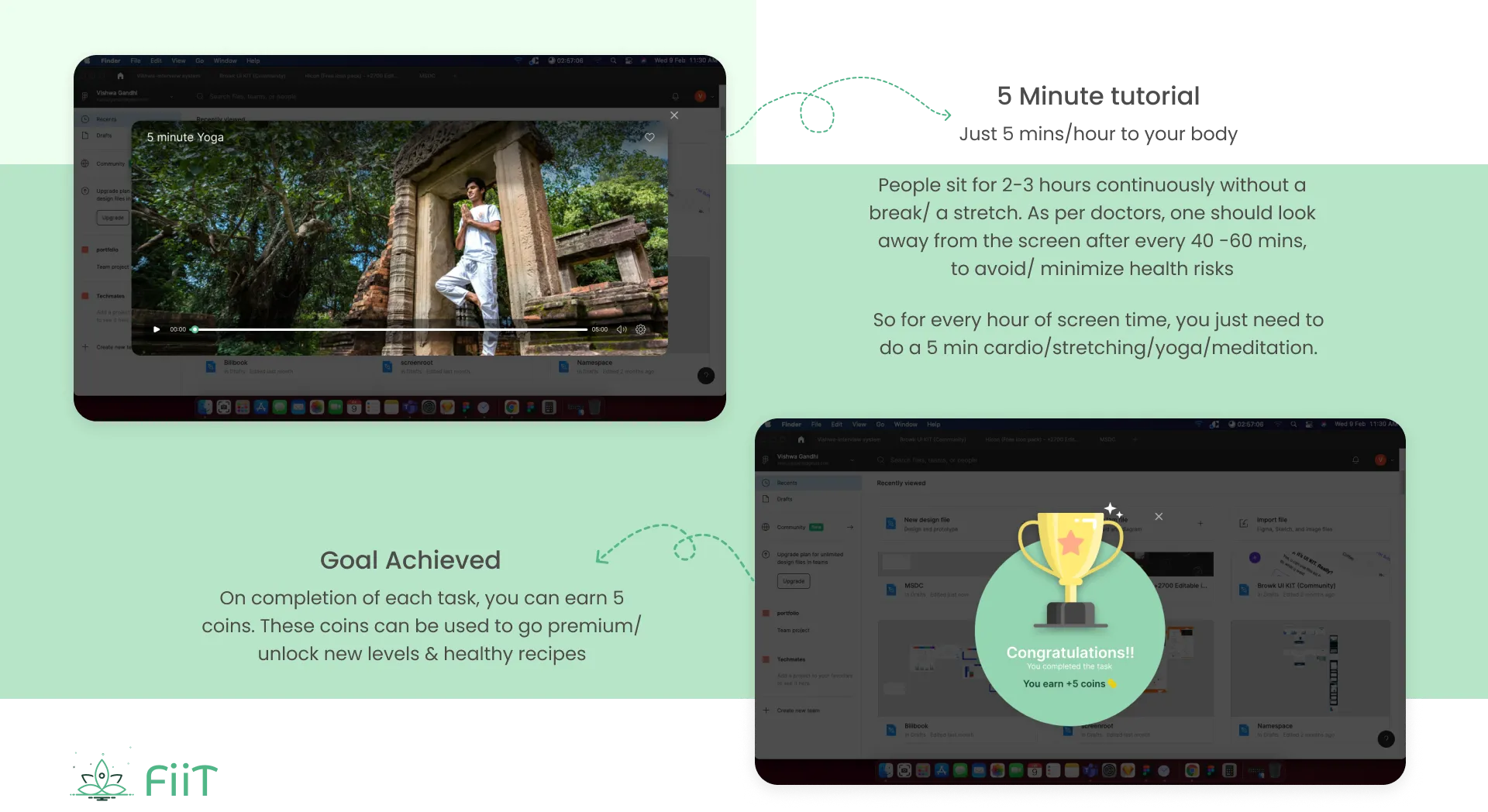
High Fidelity Design